- Home /
- Academy /
- Technical SEO /
- From Likes to Clicks: How Twitter Cards Can Transform Your Strategy
From Likes to Clicks: How Twitter Cards Can Transform Your Strategy

Introduction
Firstly Twitter Cards are an exceptional way to promote your brand on the platform .they allow you to include visuals alongside your content and make it more appealing to followers. They also enable you to create more exposure for your content and track performance.
As the business moves further into the digital space, it is more important to capitalize on the various platforms and tools that are available. Twitter cards may help businesses promote their brand and increase commitment with their followers in a way that is both effective and efficient.
This blog will tell you what Twitter cards are, how to create those and use them, and track their performance. Also, we will cover the different types of Twitter Cards and track them with maximum effect.
What are Twitter Cards?
Twitter cards turned out to be for a while now, but they are far from outdated solutions. Twitter Cards is a feature that lets Twitter users optimize how the content is presented in tweets. Twitter users may utilize Twitter Cards to improve how content is displayed in tweets.
Also, you can discover that the user adds a particular piece of code to their content outside of Twitter, which makes it show in an optimal style when published on Twitter.
Initially, Twitter Cards were designed when Twitter permitted people to tweet 140 characters at a time. Back then using cards was essential for getting beyond the constructive character limit. Twitter Cards still have the same function for certain people today. Twitter claims that many users continue to exceed the character limit even after changing it to 280 characters and many users still hit the approach
You can add Twitter Card markup, also widely known as Twitter Cards to HTML pages to clarify the context of your content and take control of the excerpts displayed when URLs are shared on Twitter.
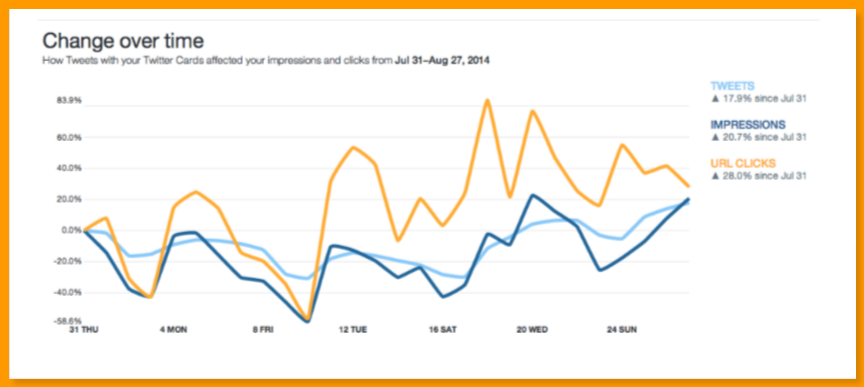
It’s a common apprehension that tweets containing media attachments receive more attention than standard average tweets. Images in tweets can increase leads by up to 55% and retweets by up to 41%. It compiles with the reason that Twitter Cards would have a comparable effect.
What are the types of Twitter Cards and how to use them?
Currently, there are four distinct categories of Twitter Cards, each of which can be used to achieve a variety of marketing objectives and different sorts of Twitter publications.
Below there is a brief description of each type along with an illustration of how that card appears in the Twitter stream. They are,
- Summary Card
- Summary Card with large name
- App Card
- Player Card
Summary Card
The summary card delivers on its promise to condense your site material into a concise graphic with a thumbnail, title, and description. Even the URL of your website is visible to users at the bottom of the card. giving your viewers a sneak peek at your content before they visit your site is the concept. This may be a great choice for you if you utilize Twitter to increase visitors to your site.
Title: 70 characters
Image: The image must be at least 1200x120 pixels and not more than 1MB
Description: 200 characters
How to use the Summary Card?
- Advertise your latest deal on your E-Commerce store
- Promote your new latest blog or article
- Emphasize your brand’s news of the week
- Display the most popular product of the month
Summary Card with the large name
The functional differences between this card and the regular Summary Card are not very great. The size of the image is the most markable difference. When businesses want to draw users in, they enlist Twitter cards with a large summary graphic.
Title: 70 characters
Description: 200 characters
Image: The image must be at least 280x150 pixels and not more than 1MB
How to use the Summary card with a large name?
You should use summary cards with large images if you want your material to stand out. Scrutinize whether adding a visual element might help your piece become more compelling. The normal Summary Card will do if all you need is a thumbnail of your logo. In contrast to that, a large image is sure to drive people's attention if you're introducing a new range of goods, displaying a portion of an infographic, or emphasizing a compelling statistic.
App Card
Twitter also employs App Cards as its platform for offering business users mobile app marketing. All you need is a few lines of code if your goal is to provide your clients with a comprehensive mobile experience.
App Cards display the pricing or rating of your content together with a preview of your app's symbol and description. Twitter is an excellent venue for showcasing your newest apps because users use it to find new stuff.
Title: obtained from app ID Description: 200 characters
Image: image must be at least 800x320 pixels
And can be in JPG, JPEG, PNG, or GIF format.
How to use App Card?
Focussing on your intriguing new app is the most obvious approach to using your Twitter app cards. Recall that Twitter cannot access your app's data unless it is publicly accessible in the app store. Make sure everything looks fine before publishing your cards because the image and title for your app card will also be taken directly from the store.
Player Card
More than 830 events were live-streamed on Twitter to a global audience in 2017. A Player Card is your chance to benefit from the growing popularity of video content by making use of this engaging format. There are many fun ways to engage with your consumers with Player Cards.
A player card allows your audience to watch, listen, or click through your media without leaving Twitter, but putting up a Player Card might be a little complicated, so be sure your media complies. Consider SoundCloud, Vine, and YouTube. Here's how the YouTube card works to let users watch a YouTube video inside of Twitter.
Audio: AAC, Low Complexity profile
Video: H.264, Baseline Profile(BP), video dimension up to 640x480 pixels at 30 frames per second.
Description: up to 200 characters
How to use the Player Card?
Although the Player Card type is more difficult to use than the other Twitter Cards, brands with good audio or video assets may find it to be quite beneficial. It can be used to publish a range of media, such as audio and video clips from podcasts, songs, vlogs, and advertisements, right into Twitter users' sustainability.
How to set up Twitter Cards?
First of all, there is a lot of misunderstanding on how to set up and use Twitter Cards on your website. Twitter cards are managed by HTML posted on the backend of your website, unlike LinkedIn and Facebook where you can alter what the post obtained from your website before posting. There are many ways to access and test Twitter Cards for your course of action, which is a good thing.
The most simple approach for a self-hosted WordPress site is to install a plugin that makes it simpler to add code to your website. Because they don't require coding knowledge.
As an alternative, select the card you want to use by going to the Twitter Card Page. You can construct each element of your card individually here and obtain the embed code for your website.
We advise optimizing Sprout Social to preview your Twitter card content before you publish it because how they look is essential to the perception of your brand. When submitting a URL with markup for a Twitter Card, you can check the appearance of your post by clicking Preview in the Compose window. By previewing your Twitter Cards beforehand, you can be sure that your social media approach won't put your audience at risk and that you're making the correct impression.
How to implement Twitter Cards?
As indicated before, Twitter Cards are implemented by including Twitter Card markup in your HTML documents—specifically, in the <head> portion of your sites. Although you can do this manually, there are probably plugins or other capabilities if your website is powered by a CMS. If not, speak with your devs right away. Typically, adding functionality to do this is not difficult.

What platforms support Twitter Cards?
The obvious one is Twitter as it created the Twitter Cards standard, but Slack also supports Twitter Cards.
But, Facebook, LinkedIn, and Google + do not base their snippets on Twitter Card markup. Instead, they use the title, meta description, and an image that they choose at random to create their snippets.
So make sure to use Open Graph markup if you want to maximize your presence on Facebook, LinkedIn, and Google Plus.
Adjust them till they appear good because the majority of social networking apps enable displaying Twitter Cards and Open Graph previews as well.
Twitter Cards strategy and tips
With Twitter's inherent statistics, you can monitor the effectiveness of your Cards. This will allow you to decide whether the conversion rates for Cards are higher than those for standard tweets and which Card varieties are producing the best results.
You'll probably discover that some Twitter Cards are especially well-fitted to targeting a particular marketing conversion when you experiment with the various sorts of Twitter Cards.
Play Cards are wonderful for increasing Twitter-native interaction with multimedia material, while App Cards, as you might assume, are excellent for stimulating app downloads. Summary Cards, both types, are terrific for encouraging click-throughs to content.
Additionally, you should refrain from using GIFs in Twitter Cards. GIFs are technically a permitted image format for all sorts of Twitter Cards. Where animated GIFs are used, the Card only displays the first frame.
It's a good idea to research Twitter Cards. When using cards, there are a few "don'ts" to have in mind. First, in tweets created with Twitter Cards, utilize hashtags and tags carefully. Consumers have an additional option for clicking away from the card, which can lower the click-through rate.
Above all, though, have fun experimenting with Twitter Cards. They are a fun feature that has been shown to increase Twitter interaction. Twitter marketing can be very effective if you play your cards right.
Best practices for Twitter Cards
Some of the best practices of Twitter Cards are written below for your reference while using Twitter Cards.
-
Ensure that you define all of the minimum necessary Twitter Card properties—and ideally, all of the desirable ones as well.
-
Limit your Twitter: title to 55 characters or less.
-
Limit your Twitter: description to 125 characters or less.
-
Run your Twitter Card markup through the Twitter Card validator to ensure all information is filled in and to preview your snippet. Adjust and fine-tune it until it is perfect. The fact that you'll pre-cache the snippet also has the added benefit of guaranteeing that it is displayed correctly the first time it is shared.
-
Use high-quality photos for Twitter: an image that is at least 144 x 144 pixels in size for Summary Cards and 300 x 157 pixels in size for Summary Cards with Big Images, with a maximum size of 4096 x 4096 pixels and a file size of no more than 5 MB. The formats that are supported are JPG, PNG, WEBP, and GIF.
-
Watch out for your robots.txt file, as Twitterbot needs access to your pages to retrieve the Twitter Card markup and display it. Be careful with your disallows because that includes Twitter: the image you referred to.
-
Go back to the Card Validator if you made any mistakes and corrected them. It updates the cache. It does not, however, automatically update the picture; to do so, you must establish a new Twitter: image URL and re-download the Twitter Card data using the Card Validator. To simply get your snippet's picture to update by altering the query string value, we suggest adding a query string after the Twitter: image.
Conclusion
Finally to conclude, Twitter Cards are a great method to highlight your content and set it out from the competition. Your viewers will find your tweets more interesting and memorable if you include images and rich media in them.
You can enhance user engagement on Twitter and increase website traffic with Twitter Cards. To maximize the effectiveness of your Twitter marketing plan, start using Twitter Cards right away.
You may use Twitter Cards to market your content, goods, and services, and they are simple to put up. They can also be utilized to monitor and assess the success of your marketing activities. Twitter Cards are a good way to increase your following on Twitter if you're seeking a means to do so.
Start using PagesMeter now!
With PagesMeter, you have everything you need for better website speed monitoring, all in one place.
- Free Sign Up
- No credit card required

The hreflang attribute is used to specify which language your content is in and which geographical region it is intended for.

A search engine spider has a "allowance" for how many pages on your site it can and wants to crawl. This is referred to as a "crawl budget."

The URL redirect also known as URL forwarding is a technique to give more than one URL address to a page or as a whole website or an application.
Uncover your website’s SEO potential.
PagesMeter is a single tool that offers everything you need to monitor your website's speed.