- Home /
- Academy /
- Technical SEO /
- A Comprehensive Guide to HTML Link rel Attributes
A Comprehensive Guide to HTML Link rel Attributes

The rel attribute describes the connection between the current document and a linked resource. The permitted values vary depending on the element on which the attribute is found but are valid on <link>, <a>, <area>, and <form>.
The rel attribute's value, if present, must be an unordered list of distinct, comma-separated keywords, and it indicates the nature of relationships. The real property must represent semantically meaningful tokens for both machines and humans, unlike a class name, which does not express semantics. The HTML Living Standard, the IANA link relation registry, and the freely editable existing-rel-values page on the microformats wiki, as recommended by the Living Standard, are the current registries for the potential values of the rel attribute. Some HTML validators, such as the W3C Markup Validation Service, will issue a warning if a rel attribute used is not available in one of the three sources mentioned above.
What is the link relation attribute?
The link relation attribute, denoted in source code as link rel="value">, is most frequently used in the SEO sector to inform search engines about the relationships between pages.
Although there are many more uses for the link connection feature that have been there for more than a decade, including loading favicons, CSS stylesheets, and indicating a print-friendly version of a website. The most prevalent link relation properties for SEO that you should be aware of are described in this article.
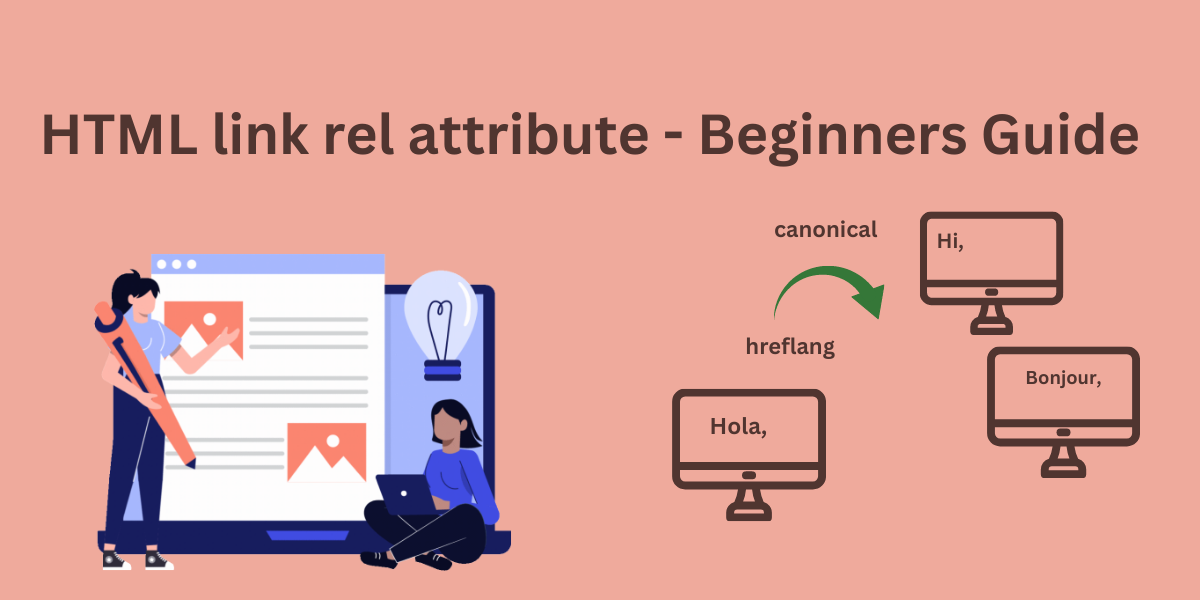
Link rel=” alternate” hreflang
The alternative link The hreflang="x" attribute, often known as the hreflang attribute, is used to identify the target audience for a page. This may be based merely on language (such as "English") or both language and place (e.g. "English in Canada").

If your website supports many languages, you want search engines to present the appropriate material to the appropriate audience. Search engines will be considerably more likely to display the appropriate content to the intended audience if you use the hreflang property to let them know who the content is intended for.
The benefit of avoiding duplicate content issues is in addition to making it apparent to search engines which variety they should present to their visitors.
Link rel=” alternate” media
For search engines to understand the relationship between a desktop and mobile website, a rel="alternate" media property, sometimes known as the "mobile attribute," is employed. Only if you have separate desktop and mobile websites is it required to use the mobile attribute. The use of the mobile attribute is currently only supported by Google and Yandex. If you care about SEO and have different desktop and mobile websites, you must use the mobile attribute. When a user searches on Google or Yandex using a mobile device, they will see the mobile version of the website rather than the desktop version, which is how search engines like Google and Yandex can serve the right content to the right user.

Again, another advantage of using the mobile attribute is that it prevents duplicate content problems in addition to making it apparent to search engines which form they should offer to their visitors. Otherwise, mobile and desktop websites would be in direct competition.
Link rel=” prev”/”next
Pagination link characteristics, often known as rel="next" and rel="prev," are used to communicate with search engines the relationships between a set of pages.

Search engines can better grasp the relationships between a series of pages by using the pagination property. Search engines comprehend you desire them to serve alternative content rather than the paginated pages as these sequences of pages frequently don't contain much new content.
Link rel=” amp HTML”
Use the link rel=" amp HTML" property to show how an AMP page is related to a non-AMP page.
How does a link with rel="amp HTML" appear?
The AMP version of the URL is mentioned in the non-AMP version, for instance at https://www.example.com/ice-cream/: Example Link: "https://www.example.com/ice-cream/amp/" with rel="amp HTML"
Why should you give a link rel=" amp HTML" any attention? Google wouldn't be informed that a page has an AMP version if the link's rel="amp HTML" element wasn't present.
Conclusion
HTML's rel property is a crucial component. It appears inside link> tags. See our related tutorial for more information on the rel property inside anchor> tags.
Explore our How To Build a Website with HTML series for a more thorough analysis of the HTML5 markup language. Therefore, the HTML Living Standard, the IANA link relation registry, and the freely editable existing-rel-values page on the microformats wiki, as recommended by the Living Standard like mentioned above.
Start using PagesMeter now!
With PagesMeter, you have everything you need for better website speed monitoring, all in one place.
- Free Sign Up
- No credit card required

The hreflang attribute is used to specify which language your content is in and which geographical region it is intended for.

A search engine spider has a "allowance" for how many pages on your site it can and wants to crawl. This is referred to as a "crawl budget."

The URL redirect also known as URL forwarding is a technique to give more than one URL address to a page or as a whole website or an application.
Uncover your website’s SEO potential.
PagesMeter is a single tool that offers everything you need to monitor your website's speed.